This is an article for those using the WordPress theme "Hestia."
When embedding source code on a post page, is there a concern that it might wrap and become hard to read?
This time, we will explain a solution using additional CSS.
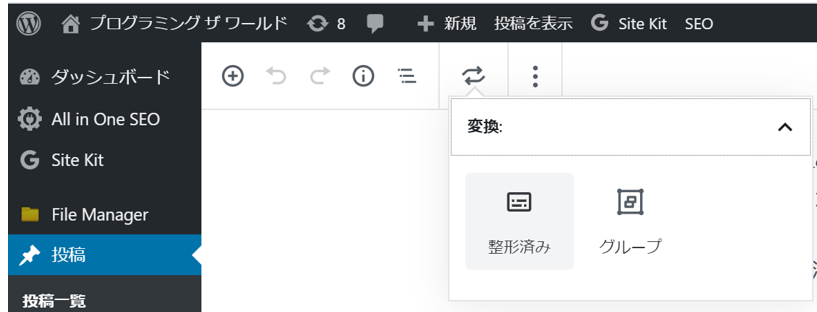
Added on 3/22/2020: It has been discovered that by "① selecting the (source code) block" and then choosing "② change block type to Preformatted, " you can achieve scrollability. This feature is sufficient.

Making Source Code Display on the Web More Readable
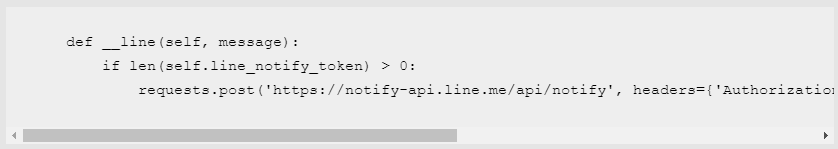
If you have lengthy code samples displayed horizontally like the one below, they might automatically wrap and become difficult to read.
def __line(self, message):
if len(self.line_notify_token) > 0:
requests.post('https://notify-api.line.me/api/notify', headers={'Authorization': 'Bearer ' + self.line_notify_token}, data={'message': '\n' + message})Additional CSS Setup
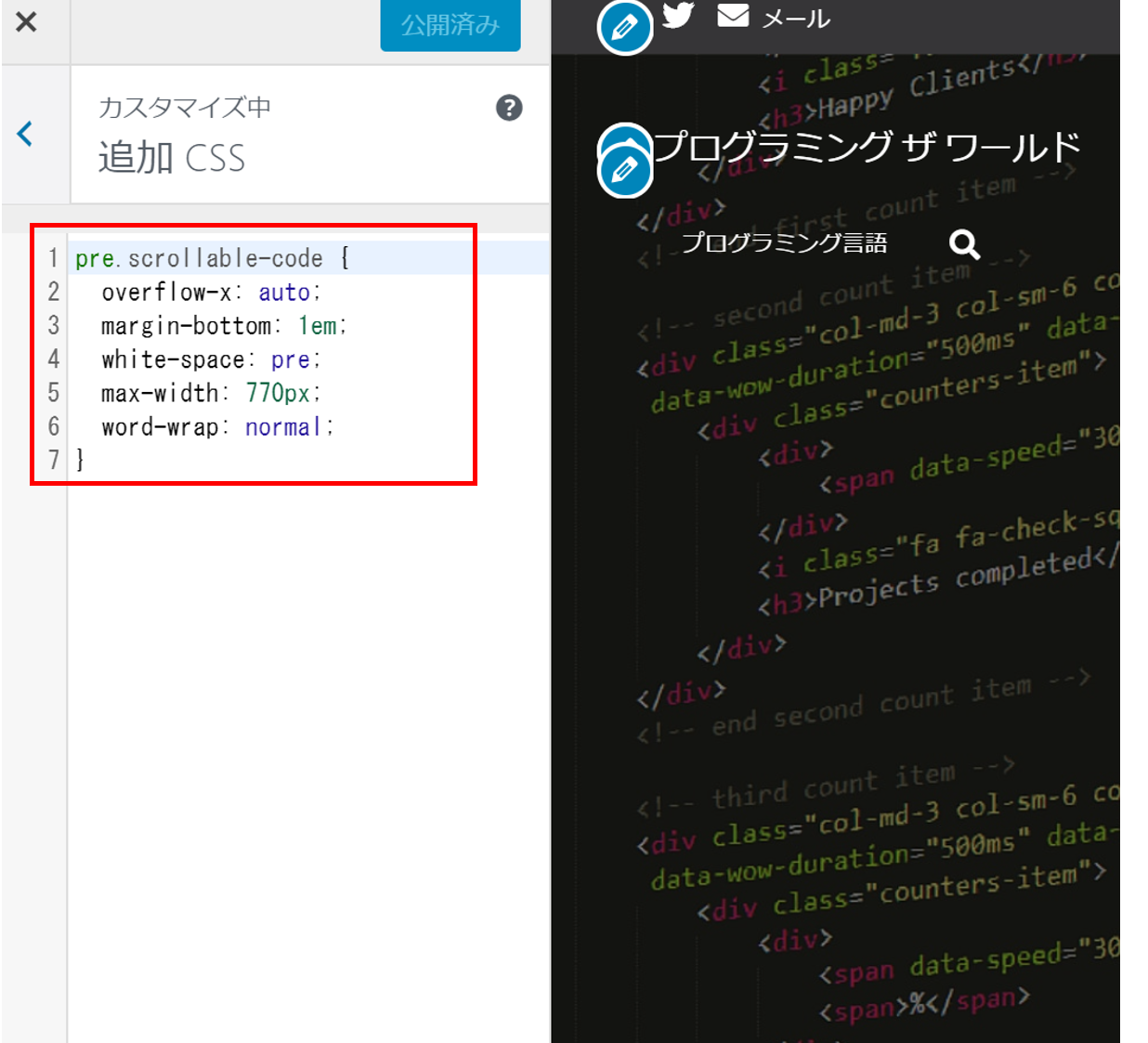
Now, let's set up additional CSS to achieve horizontal scrolling for the source code. First, navigate to the Customizer of WordPress and go to the edit screen for additional CSS.

Next, enter the following code:

pre.scrollable-code {
overflow-x: auto;
margin-bottom: 1em;
white-space: pre;
max-width: 770px;
word-wrap: normal;
}Editing Code in the Post Editor
To apply the additional CSS, edit the code directly in the post editor. On the post editing screen, switch to the "Code Editor" view.

Since it will display HTML, look for the block where you embedded the source code.
It's the part enclosed in <pre class="wp-block-code"><code>...</code></pre>.
<!-- wp:code -->
<pre class="wp-block-code"><code> def __line(self, message):
if len(self.line_notify_token) > 0:
requests.post('https://notify-api.line.me/api/notify', headers={'Authorization': 'Bearer ' + self.line_notify_token}, data={'message': '\n' + message})
</code></pre>
<!-- /wp:code -->For the above code, do the following two things:
- Change the
pre classfrom "wp-block-code" to "scrollable-code". - Remove the
<wp:code></wp:code>tags.
It should look like the code below:
<!-- wp:code -->
<pre class="scrollable-code"> def __line(self, message):
if len(self.line_notify_token) > 0:
requests.post('https://notify-api.line.me/api/notify', headers={'Authorization': 'Bearer ' + self.line_notify_token}, data={'message': '\n' + message})
</pre>
<!-- /wp:code -->Here is the completed code sample with horizontal scrolling support:

That's all.